Ajouter images & vidéos
Créé le 13/09/2013
Dernière mise à jour : 28/01/2018
Ce tutoriel est destiné aux personnes pour qui j’ai réalisé un site en WordPress, afin qu’elles puissent gérer leurs contenus avec facilité. Leur rôle WordPress sur le site est celui d' "Editeur".
Le tutoriel est néanmoins accessible à toute autre personne intéressée par le sujet.
Plugin employé pour enrichir l'éditeur d'images : Advanced Image Styles
Plugin employé pour les effets lightbox : Responsive Lightbox
![]()
![]()
![]() Dans ce tutoriel, un de ces signes ATTENTION est affiché devant certaines explications. Cela signifie que je vous demande de lire ces informations car elles sont importantes pour la santé de votre site.
Dans ce tutoriel, un de ces signes ATTENTION est affiché devant certaines explications. Cela signifie que je vous demande de lire ces informations car elles sont importantes pour la santé de votre site.
Donc, même si vous préférez une approche intuitive de la gestion des images, SVP lisez les ![]() ,
,
merci 🙂
Expérimentez ! Profitez de votre page d’essais pour pratiquer les opérations décrites :saint:
Sommaire
IMAGES : LES BASES
 Préalable INCONTOURNABLE
Préalable INCONTOURNABLE
Avant d'ajouter des images à vos pages, il faut d'abord préparer vos images. Il en va de la santé de votre site.
Voir mon tutoriel Préparer ses images pour internet
Optionnel : Si vous avez besoin de conseils pour rechercher et télécharger des images sur internet, voyez mon tutoriel Petits trucs basiques
La Bibliothèque
Gérer la bibliothèque
Survolez Médias puis cliquez sur Bibliothèque
Cliquez alors sur l'icône "Affichage en liste" qui permettra plus d'opérations que l'affichage en grille
A partir de là, les opérations possibles sont assez similaires à celles de Articles/Tous les articles :
- Au-dessus de la liste, vous pouvez filtrer l'affichage par date ou par type de média, ou encore faire des actions groupées (une en fait : supprimer des médias)
N.B. Pas de corbeille pour les médias. Quand on supprime, c'est définitif. - Au survol souris d'un média, vous pouvez en modifier les attributs, le supprimer ou l'afficher
![]() SVP ne touchez pas aux images dont l'auteur est "ajwandmin" ou "Atelier Ajwan" (moi). Elles sont utilisées dans le design du site ou pour mes tests.
SVP ne touchez pas aux images dont l'auteur est "ajwandmin" ou "Atelier Ajwan" (moi). Elles sont utilisées dans le design du site ou pour mes tests.
Ajouter des images dans la bibiothèque
- Survolez Médias puis cliquez sur Ajouter
- Sur la page qui apparaît, cliquez au milieu sur "Choisir des fichiers" et choisissez une ou plusieurs images stockées sur votre disque dur
N.B. Astuces pour sélectionner des groupes de fichiers : voir mon tutoriel Petits trucs basiques
Une (ou "des" si vous avez téléchargé un groupe d'images) ligne apparaît alors dans le bas, montrant une miniature de l'image et son nom de fichier
- Cliquez à nouveau sur Médias/Bibliothèque et, au survol souris sur la nouvelle image, cliquez sur Modifier
![]() But principal :
But principal :
Il s'agit de compléter les champs Titre (le champ qui est tout en haut) et Texte alternatif par un ou deux mots résumant l'image
Les attributs "Titre" et "Alt" (texte alternatif) peuvent contenir le même texte (Ex. Anémone de mer). C'est même conseillé.
Ces attributs ont plusieurs fonctions :
- Ils aident votre site à gérer efficacement vos images
- Ils contribuent au bon référencement de vos images sur les moteurs de recherche
- Ils font en sorte qu'en cas de problème d'affichage d'images sur le PC d'un visiteur, ce texte s'affichera à la place de l'image.
- ENFIN, l'attribut "ALT" est utilisé par les logiciels permettant aux mal voyants d'appréhender un site de façon sonore.
Donc, sur un site, il est vivement conseillé de toujours assigner un Titre et un Texte alternatif à une image. Le mieux est que les deux soient identiques.
Buts secondaires de la modification :
Vous pouvez également (optionnel) attribuer une Légende à l'image (sur le site, elle s'affichera sous l'image) ; ainsi qu'une Description (rarement utile sauf pour les sites de photographes, par exemple).
- Quand vous avez complété au moins les champs "Titre" (le champs qui est tout en haut) et "Texte alternatif", cliquez sur Mettre à jour, en haut à droite de cette page.
- Si vous avez téléchargé plusieurs images, opérez cette modification pour chaque image.
Nous verrons plus loin que pour ajouter des images dans la bibliothèque, vous n'êtes pas obligé/e de passer par la bibliothèque. Depuis la page (ou l'article) où vous voulez insérer l'image, il est possible de le faire ou encore de modifier les attributs d'une image.
 Nettoyer la bibliothèque
Nettoyer la bibliothèque
Il arrivera sans doute que votre bibliothèque contiendra certaines images que vous n'utilisez plus. Pour la santé et les performances de votre site, pensez de temps en temps à supprimer toutes images devenues inutiles (Voir plus haut : "Gérer la bibliothèque").
Ajouter une image dans une page/un article
![]()
Conseil : pratiquez sur votre page d'essai les procédures décrites ci-dessous :saint:
- Dans votre page, après avoir entré du texte, placez votre curseur là où vous souhaitez insérer l'image
- Cliquez, au-dessus des icônes de l'éditeur, sur

Dans la fenêtre "Insérer un média", vous avez 3 options pour ajouter un média à votre page
1) Ajouter une image de la bibliothèque
C'est l'option que vous choisirez si, bien sûr, votre image est déjà dans la bibliothèque
- Cliquez sur une des images présentées pour la sélectionner
Dans la colonne de droite sont les attributs de l'image et et les attributs de son affichage dans cette page en particulier
- Légende : à compléter si vous désirez l'affichage d'une légende sous l'image
 Titre & Texte alternatif : si ce n'est déjà fait, il est important de les compléter (voir plus haut dans "Ajouter des images dans la bibliothèque")
Titre & Texte alternatif : si ce n'est déjà fait, il est important de les compléter (voir plus haut dans "Ajouter des images dans la bibliothèque")- Description : inutile de compléter, sauf accord différent entre vous et moi
- Alignement : à vous de choisir
- Aucun (= alignement par défaut)

- Gauche

- Centré

- Droite

N.B. 1) Pour qu'une image s'affiche à la droite d'un texte, il faut paradoxalement la placer DEVANT le texte (donc à sa gauche) et aligner l'image à droite.
N.B. 2) Pour plus de détails sur l'affichage du texte quand une image est alignée à gauche ou à droite, voir dans ce tutoriel, le chapitre La fonction CLEAR.
- Aucun (= alignement par défaut)
- Lier à : pour l'instant, choisissez "Aucun"
- Taille : à vous de choisir
N.B. Si vous choisissez "Taille originale" et que la largeur dépasse la largeur de la page, l'affichage de l'image s'ajustera automatiquement pour ne pas dépasser les limites de la page.
- Enfin, cliquez sur Insérer dans la page et admirez le résultat (prévisualisez votre page)
2) Ajouter en envoyant un fichier depuis votre PC
- Dans la fenêtre "Insérer un média", cliquez sur l'onglet Envoyer un fichier
- Cliquez au milieu sur "Choisir des fichiers" et choisissez une ou plusieurs images stockées sur votre disque dur
N.B. Astuces pour sélectionner des groupes de fichiers : voir mon tutoriel Petits trucs basiques - Une fois qu'elles sont téléchargées, sélectionnez une des nouvelles images
- La gestion des attributs de l'image et de son affichage est comme décrit précédemment, dans
"1) Ajouter à partir de la bibliothèque" (n'oubliez pas de compléter "Titre" et "Texte alternatif") - Cliquez sur Insérer dans la page
N.B. En étant ajoutées à votre page, les images sont automatiquement ajoutées à la bibliothèque.
3) Ajouter à partir d'une adresse web
Dans la fenêtre "Insérer un média", c'est proposé dans la colonne de gauche.
Tout simplement, JE DÉCONSEILLE 🙁 Et cela pour 2 raisons :
- Sauf si elle vient d'un site à vous ou de votre "cloud" par exemple, l'affichage de votre image dépend d'un site web étranger. Si celui-ci supprimait son image, elle disparaîtrait de votre site aussi
- Il est impossible de modifier la taille d'affichage d'une telle image
Modifier les attributs d'une image et de son affichage
- Dans la page, cliquez sur l'image
- Dans la boîte d'icônes qui apparaît, vous pouvez déjà modifier l'alignement.
Pour davantage, cliquez sur le Crayon
Vous vous trouvez alors dans la fenêtre des "Détails de l'image", où vous pouvez modifier ses attributs (Titre, Texte alternatif et Légende), ainsi que les attributs d'affichage (notamment la taille d'affichage de l'image).
Quand vous avez terminez, cliquez sur Mettre à jour
N.B. Les attributs de l'image (Titres, Texte alternatif, Légende) sont transversaux : quand vous les modifiez, ils seront modifiés partout sur le site et dans la bibliothèque. Les attributs d'affichage (taille, alignement, lien, etc), eux, sont propres à chaque affichage
Retirer une image d'une page
Vous l'avez sans doute déjà deviné : après avoir cliqué sur l'image, il suffit de cliquer sur la croix, dans la boîte d'icônes qui apparaît
![]() Retirer une image de votre page ne la supprime pas de la bibliothèque. Si vous ne comptez plus l'utiliser dans votre site, pensez à la supprimer de la bibliothèque, pour éviter d'alourdir votre site inutilement.
Retirer une image de votre page ne la supprime pas de la bibliothèque. Si vous ne comptez plus l'utiliser dans votre site, pensez à la supprimer de la bibliothèque, pour éviter d'alourdir votre site inutilement.
Faire d’une image un LIEN
Exemple : afficher le logo d’une association et le lier à l’URL de leur site
2 possibilités :
1) Ma solution préférée : vous pouvez traiter l’image exactement comme un texte :
- Cliquer sur l’image
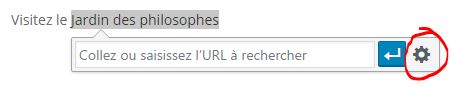
- Cliquer sur l’icône
 dans les icônes de l’éditeur de texte
dans les icônes de l’éditeur de texte - Dans la boîte qui apparaît, cliquer sur l’icône des paramètres (bonne pratique pour avoir accès aux diverses options)

- Collez une URL et décidez si le lien doit s’ouvir dans un nouvel onglet ou pas
Pour modifier/supprimer le lien, référez-vous au tutoriel L’éditeur de texte
2) Mais vous pouvez aussi lier l’image via l’édition d’image, en cliquant sur l’icône crayon
 Dans le fenêtre des Détails de l’image vous pourrez
Dans le fenêtre des Détails de l’image vous pourrez
- coller un lien en choisissant “Personnalisé” dans “Lié à”
- décider s’il doit s’ouvrir dans le même onglet ou dans un nouvel onglet
De la même manière vous pourrez modifier/supprimer le lien
![]() Rappel : Nouvel onglet ou pas ?
Rappel : Nouvel onglet ou pas ?
La bonne pratique veut que tout lien interne (envoyant sur votre propre site) s’ouvre dans le même onglet, et que tout lien externe (envoyant ailleurs sur le web) s’ouvre dans un nouvel onglet.
La fonction CLEAR quand une image est alignée à gauche ou à droite
Quand vous alignez une image à gauche, le texte qui suit l'image s'affichera à sa droite et, s'il dépasse la hauteur de l'image, il se continuera sous l'image. Même principe si l'image est alignée à droite.
Il se peut que vous vouliez un texte court à la droite ou à la gauche de l'image, et que vos paragraphes suivants s'affichent sous l'image, comme ceci :
Pour ce faire, vous pouvez presser plusieurs fois "Enter" après votre texte court mais ce n'est pas très pratique : difficile de savoir combien de "Enter" il faut... La fonction CLEAR est bien plus pratique.
- Placez le curseur à la fin de votre texte court et pressez ENTER
- Cliquez sur l'icône Post Snippets

- Là cliquez sur l'onglet CLEAR, puis sur INSERER
Sur le backend, ceci affichera "Clear" entre crochets.

Même si sur le backend, ça ne se voit pas, en fait, tout ce que vous écrirez après le "Clear" entre crochets s'affichera sous l'image quand vous vérifierez sur le frontend.
IMAGES : POUR ALLER PLUS LOIN
Supprimer la bordure d'une image
J'ai configuré la plupart des sites que je constuis de telle manière qu'une fine bordure s'affiche automatiquement autour des images. Si pour une raison X, vous voulez la supprimer,
- Cliquez sur l'image, puis sur le crayon, pour en modifier les attributs d'affichage
- Au bas de la fenêtre des détails de l'image, cliquez sur Options avancées
- Dans le champs Classe CSS de l’image, entrez noborder, puis cliquez sur Mettre à jour
Créer un effet "LightBox"
Un effet "Lightbox", c'est ce qui se passe quand vous cliquez sur l'une des images miniatures de ce tutoriel. C'est très facile à provoquer.
- Cliquez sur l'icône "Ajouter un média", puis sélectionnez une image pas trop petite
- Dans le bas de la colonne de droite, réglez les attributs d'affichage comme suit:
 * Alignement : c'est comme vous voulez
* Alignement : c'est comme vous voulez
* Lier à : Fichier Média (ainsi l'image sera liée à sa propre URL)
* Taille : c'est comme vous voulez mais souvent on choisit "Miniature" ("Thumbnail")
- Cliquez sur Insérer dans la page
Et voilà. Il ne vous reste qu'à admirer le résultat en cliquant sur la miniature, sur le frontend de votre site.
N.B. Vous pouvez aussi créer cet effet sur une image qui est déjà sur votre page, en la modifiant (icône Crayon de l'image). Là, dans la fenêtre des détails de l'image, vous verrez le champs "Lier à"
Créer une galerie simple
![]() (Ce chapitre ne vous concerne pas si votre site est construit avec le Divi Builder car celui-ci propose un module "Galerie", très simple à manipuler)
(Ce chapitre ne vous concerne pas si votre site est construit avec le Divi Builder car celui-ci propose un module "Galerie", très simple à manipuler)
Intro
Si vous souhaitez une galerie comportant beaucoup d'images et différents albums, mieux vaut utiliser une extension WordPress telle que Foo Gallery ou Master Slider. Néanmoins, les fonctions de base de WordPress, combinées avec l'effet LighBox, permettent de créer facilement une ou plusieurs petites galeries simples.
CLIQUEZ ICI pour voir deux exemples
Notez que l'ouverture d'une image ouvre en fait un diaporama, et que le "Texte alternatif" s'affiche au-dessus de chaque image.
Si, grâce à vos essais, vous disposez d'au moins 8 à 10 images dans votre bibliothèque, c'est bon. Sinon, pour l’exercice, je vous invite à ajouter 8 à 10 images à la bibliothèque, depuis votre disque dur
- soit via Médias/ajouter (colonne gauche du tableau de bord)
- soit directement à partir de votre page
(voir les procédures plus haut dans ce tutoriel et, bien sûr, après avoir préparé vos images au préalable --> Préparer vos images pour internet)
Galerie simplissime
- Dans votre page, placez le curseur là où vos voulez afficher la galerie
- Cliquez sur

- Sélectionnez l'image que vous voulez voir en premier dans la galerie
- Dans la colonne de droite,
- Complétez le champs Texte alternatif, si ce n'est déjà fait
- SURTOUT, n'écrivez pas de Légende (ne convient pas pour la galerie)
- Alignement : Aucun
- Lié à : Fichier média
- Taille : Miniature
- Cliquez sur "Insérer dans la page"
- Dans la page, le curseur se trouve tout juste à la droite de l'image. Ne touchez à rien.
- Cliquez à nouveau sur
 et répétez l'opération pour la seconde image
et répétez l'opération pour la seconde image - Idem pour la troisième, etc, jusqu'à la dernière image, tout ça dans l'ordre que vous souhaitez
Voilà, votre galerie simplissime est en place. Admirez là (Aperçu). Si elle vous satisfait, mettez votre page à jour.
N.B. Avec une "galerie simplissime", il est impossible, après coup, d'ajouter des miniatures entre les autres.
Galerie aérée
La galerie aérée, c'est la galerie simplissime + une petite opération sur chaque image
A partir de la galerie simplissime,
- Cliquez sur la 1re image, puis sur l'icône crayon
- Dans la fenêtre des "Détails de l'image", vers le bas, assignez à l'image une marge du bas et une marge de droite
Selon l'effet que vous désirez, elles devraient mesurer entre 20 et 50 (sous-entendu : pixels)

- Dans cette même fenêtre, cliquez sur "Mettre à jour"
- Dans la page, vous pouvez cliquer sur Aperçu, pour voir si les marges semblent vous convenir, et au besoin les corriger
- Répétez cette opération pour chaque image
Et voilà. Votre galerie est aérée horizontalement et verticalement.
N.B. Avec une "Galerie aérée", il est facile, après coup, d'ajouter des miniatures entre les autres.
- Placez le curseur entre 2 miniatures et répétez les opérations décrites ci-dessus à partir de "Galerie simplissime", pour ajouter une ou des miniatures.
Grouper ses images en catégories
J'ai équipé votre site d'un système vous permettant de facilement créer des catégories et d'y répartir vos images.
Si votre site contient de nombreuses images et si vous êtes intéressé.e par cette fonctionnalité, demandez moi, je vous expliquerai de vive voix. Ce n'est pas difficile.
 Articles : l'image "mise en avant"
Articles : l'image "mise en avant"
Ceci vous concerne si ces 2 conditions sont remplies :
- j'ai réalisé votre site avec le thème Divi,
- ET nous utilisons le plugin MailPoet 3 pour vos newsletters
Si ce n'est pas votre cas, cette fonctionnalité ne sert à rien.
Pourquoi mettre une image "En avant" dans les articles ?
Cela assure qu'une image s'affiche pour chaque article, à la fois dans la page de blog et dans les newsletters qui seront envoyées. Sans cela, les newsletters s'afficheront sans images.
Définir l'image mise en avant
- Dans la colonne de droite, cliquez sur le bloc Image mise en avant pour le déployer s'il ne l'est déjà
- Cliquez sur Définir l'image mise en avant

- Dans la fenêtre d'"Image mise en avant", je vous conseille de choisir une des images déjà dans votre article si celui-ci en contient. Ainsi blog et newsletter afficheront une des images de votre article.
Pas de paramètres d'affichage car toutes les images "mises en avant" auront toujours la même taille à l'affichage.
Cliquez en bas à droite sur Définir l'image mise en avant
Vérifier la présence de l'image mise en avant
Elle ne se verra pas dans votre article. Il faut que vous visualisiez, sur le frontend, le blog dans lequel est l'article. L'image mise en avant devrait précéder le titre de l'article. Si elle y est, c'est OK et elle apparaîtra aussi dans votre newsletter.
Supprimer une image mise en avant
VIDÉOS
Pour un affichage commode de vidéos, il faut que celles-ci soient hébergées sur Youtube ou sur Vimeo.
Pour héberger vos propres vidéos sur Youtube, voir mon tutoriel Héberger ses vidéos sur Youtube
Ajouter une vidéo dans une page/un article
Site construit AVEC le Divi Builder
Voir mon tutoriel WordPress Avancé/Les modules du Divi Builder
Site construit SANS le Divi Builder
- Placez le curseur là où vous voulez afficher la vidéo
- Dans les icônes de l'éditeur, cliquez sur l'icône Post Snippets

- Dans la boîte de dialogue qui apparaît, cliquez sur l'onglet "box-video" et suivez les instructions (c'est très très simple)
- Cliquez sur Insert
- Dans votre page, cliquez sur Aperçu pour vérifier que le résultat vous convient, puis sur Mettre à jour
Pour supprimer la vidéo
- Cliquez sur la vidéo, puis dans la petite bôte qui apparaît, cliquez sur la Croix