L’éditeur de texte
Créé le 13/09/2013
Dernière mise à jour : 01/03/2018
Ce tutoriel est destiné aux personnes pour qui j’ai réalisé un site en WordPress, afin qu’elles puissent gérer leurs contenus avec facilité. Leur rôle WordPress sur le site est celui d' "Editeur".
Le tutoriel est néanmoins accessible à toute autre personne intéressée par le sujet.
Plugin pour enrichir l'éditeur de WordPress : TinyMCE Advanced
Plugin pour afficher des sommaires : Table of Contents Plus
Plugin pour ajouter des snippets (ajouts html ou php) : Post Snippets
![]()
![]()
![]() Dans ce tutoriel, un de ces signes ATTENTION est affiché devant certaines descriptions d'icônes. Cela signifie que je vous encourage vivement à lire cette information car elle est importante pour la santé de votre site.
Dans ce tutoriel, un de ces signes ATTENTION est affiché devant certaines descriptions d'icônes. Cela signifie que je vous encourage vivement à lire cette information car elle est importante pour la santé de votre site.
Donc, même si vous préférez une approche intuitive de l'éditeur de texte, SVP lisez les ![]()
Merci 🙂
Sommaire
.
Intro
L'éditeur de texte fonctionne de la même manière pour les pages et pour les articles.
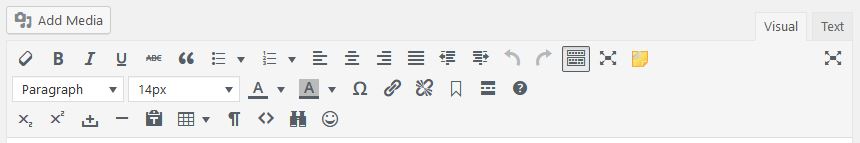
Beaucoup d’icônes de l’éditeur sont évidentes et se comportent comme dans Word. De plus, des bulles d’info apparaissent au survol souris, vous précisant la fonction de chacune. Je ne présenterai donc ici que les icônes que je juge particulièrement importantes ou qui entraînent des opérations particulières.
Expérimentez ! Profitez de votre page d'essais pour pratiquer les différentes icônes de l'éditeur :saint:
Ouvrir/Fermer la BARRE D'OUTILS
![]()
Cette icône doit toujours être activée (cliquez dessus pour l'activer), sans cela vous ne verrez que la 1re ligne de la barre d'outils.
Le confort du PLEIN ÉCRAN
![]()
Le plein écran facilite grandement le travail. Cliquez simplement sur l'icône (pas celle à l'extrême droite, l'autre).
Cliquez à nouveau pour désactiver le plein écran.
 Mode VISUEL /
Mode VISUEL / Mode TEXTE
![]()
Il s'agit de 2 onglets situés juste au-dessus des icônes de l'éditeur, à droite.
Le mode VISUEL est le mode par défaut. Veillez à TOUJOURS être en mode VISUEL.
Le mode TEXTE, c'est le code de la page. Y toucher risque de ruiner votre page, sauf si vous vous y connaissez en langage HTML.
ANNULER/RÉTABLIR les dernières actions
![]()
Tant que vous aurez cliqué sur Aperçu, sans publier ou mettre à jour votre page, utilisez ces 2 icônes pour annuler votre opération précédente, quelle qu'elle soit, ou pour la rétablir. Vous pouvez cliquer plusieurs fois pour reculer de plusieurs opérations.
Par contre, une fois votre page mise à jour, ces icônes seront inopérantes. Il vous faudra modifier votre texte manuellement. Dans ce cas, pour modifier une opération de formatage de texte, veillez alors à utiliser l'icône Nettoyer le formatage (voir ci-dessous).
 NETTOYER LE FORMATAGE
NETTOYER LE FORMATAGE
![]()
J'ai placé cette icône (une petite gomme) en premier dans l'éditeur car elle est IMPORTANTE pour la santé de votre site : elle permet de ne pas l'encombrer de lignes de code inutiles qui pourraient provoquer des bugs d'affichage.
Le principe
Quand, via les autres icônes, vous avez appliqué un format particulier à du texte (couleur, gras, centré... ce genre de choses), alors plutôt que d'essayer de rajouter du format sur du format, utilisez toujours cette icône. Elle remettra le texte sélectionné dans le format par défaut. Pour ce faire,
- Sélectionnez la partie de texte concernée, puis cliquez sur l'icône.
Ensuite, vous pourrez appliquer un nouveau format particulier si vous le désirez.
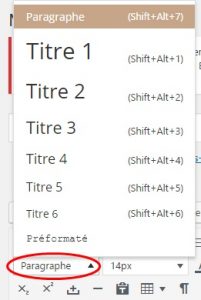
 Formats PARAGRAPHE et SOUS-TITRE
Formats PARAGRAPHE et SOUS-TITRE

Cette fonction existe en Word mais tout le monde ne l'utilise pas. Sur un site, et encore davantage sur un site tel que je l'ai configuré, elle est importante à plusieurs égards :
- Elle économise du code et est donc bonne pour la santé de votre site
- Elle vous aide à organiser le contenu de votre page
- Elle améliore le référencement de vos contenus sur les moteurs de recherche
- Elle permet l'affichage d'un sommaire, tel celui affiché en haut de ce tutoriel
Le principe
Dès que vous souhaitez un sous-titre dans votre page, plutôt que de le formater manuellement (taille du texte, gras, souligné, etc), mieux vaut
- écrire votre sous-titre comme si c'était du texte normal,
- placer le curseur n'importe où sur ce texte (pas besoin de le sélectionner),
- cliquer sur le champs entouré en rouge sur l'image ci-dessus,
- choisir le niveau de votre sous-titre
Par défaut, le format de texte est "Paragraphe". Donc, si par accident une portion de texte est au format "Sous-titre", il vous suffit, via ce menu déroulant, de la rétablir au format "Paragraphe".
 COLLER du contenu
COLLER du contenu
Coller à partir d'une page de votre site
Dans ce cas, rien de bien spécial : copiez le contenu, ou une partie, à partir de la page source (soit backend, soit frontend), et collez-le simplement dans votre page de destination grâce au CLIC DROIT/COLLER.
Coller à partir d'une source externe
![]()
Une source externe, c'est-à-dire un document Word ou PDF, un autre site web, etc.
Dans ce cas, si vous collez directement le contenu copié avec CLIC DROIT/COLLER, vous collez en même temps du code invisible de formatage. Ce code risque de provoquer des conflits de mise en page qui ne sont pas nécessairement visibles tout de suite.
Donc, pour éviter cela, IL FAUT COLLER EN MODE TEXTE BRUT (sans formatage de style) :
- Avant de coller, cliquez sur l'icône "Coller en texte"
(ignorez le fenêtre d'avertissement qui apparaîtra) - Et puis seulement CLIC DROIT/COLLER
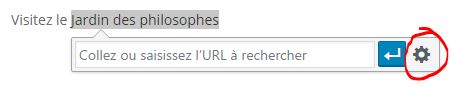
 Insérer un LIEN
Insérer un LIEN
![]()
Procédure
- Ecrivez le texte du lien
- Sélectionnez-le et cliquez sur l'icône "Lien"
- Dans la boîte qui apparaît, cliquez sur l'icône de paramétrage

N.B. Vous pourriez directement entrer l'URL du lien pluis cliquer sur la flèche bleue mais les paramètres vont vous offrir plus d'options, c'est une bonne habitude à prendre. - Dans la boîte suivante, entrez l'URL du lien
 Cliquez pour agrandir
Cliquez pour agrandir
- Si l'URL est une page de votre propre site, vous pouvez simplement cliquer dessus dans la liste du bas.
- Sinon, collez l'URL que vous aurez préalablement copiée quelque part.
N.B. Pour copier facilement des URL de liens, voir mon tutoriel Petits trucs basiques.
- Si vous souhaitez que pour le visiteur, le lien s'ouvre dans un nouvel onglet, cochez cette option.
- Cliquez sur Ajouter un lien Et voilà, c'est fini !
 Nouvel onglet ou pas : bonne pratique
Nouvel onglet ou pas : bonne pratique
La bonne pratique veut que tout lien interne (envoyant sur votre propre site) s'ouvre dans le même onglet, et que tout lien externe (envoyant ailleurs sur le web) s'ouvre dans un nouvel onglet.
Modifier/Supprimer un LIEN

- Cliquez n'importe où sur le lien. La boîte de modification/suppression apparaît.
- Pour modifier (l'URL elle-même ou le fait d'ouvrir ou pas dans un nouvel onglet), cliquez sur le crayon puis, dans la boîte qui suivra, sur l'icône de paramétrage
- Pour supprimer, cliquez bien sûr sur l'autre icône (le maillon rompu) OU BIEN sur sur l'icône (le maillon rompu) dans l'éditeur de texte.
Le texte ne disparaîtra pas, simplement il ne sera plus un lien
 COULEURS de texte et de surlignage
COULEURS de texte et de surlignage
![]()
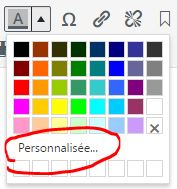
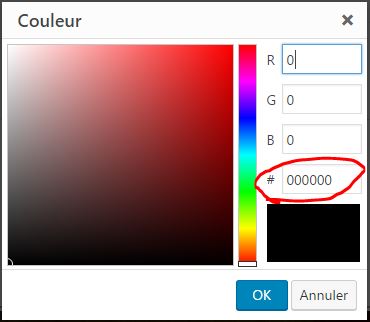
Je n'expliquerai pas le principe de base qui est comme dans Word. Je veux simplement souligner l'importance pour votre site d'en respecter la charte graphique, notamment au niveau des couleurs.
Demandez-moi les codes couleurs de la charte graphique de votre site. Il vous suffira alors d'ajouter l'un de ces codes en tant que couleur personnalisée, lorsque voudrez colorer ou surligner une portion de texte.
 →
→ 
N.B. Pour ne pas prêter à confusion, toujours éviter d'assigner la couleur des liens à du texte qui n'est pas un lien.
Afficher/Ôter un SOMMAIRE
![]()
N.B. Si votre site a été construit avec le Divi Builder, voyez également les modules "Accordeon" (Accordion), "Onglets" (Tabs) et "Bascule" (Toggle). Ils peuvent être des alternatives intéressants au Sommaire proposé ici.
Comme je l'ai écrit plus haut, l'affichage d'un sommaire est lié à l'existence de sous-titres sur votre page. Sur certains site, je configure un affichage automatique du sommaire dès que la page contient au moins 2 sous-titres. Sur d'autres sites, je ne configure pas d'affichage automatique du sommaire.
Pour afficher ou, le cas échéant, ôter le sommaire,
- Cliquer sur l'icône jaune "Post Snippets"
- Dans la boîte qui apparaît, cliquez sur "Sommaire" ou sur "No-Sommaire"
Dans l'éditeur de page, ils afficheront "toc" ou "no_toc", entre crochets.
.
LES AUTRES ICÔNES
Les icônes non présentées ici sont courantes et se comportent comme dans Word.
Pour savoir à quoi elles servent, il suffit de les survoler avec la souris pour voir apparaître une bulle d'information.
.
ASTUCES DIVERSES
Aller à la ligne sans créer un interligne
Dans WordPress, aller à la ligne (touche "Enter") ouvre automatiquement un nouveau paragraphe et, de ce fait, crée un interligne.
Quand vous désirez éviter cet interligne, au lieu de "Enter", faites Shift+Enter
Ajouter des interlignes
Pour générer plusieurs interlignes qui se suivent, il suffit en général de taper "Enter" plusieurs fois mais il arrive que ça ne fonctionne pas. Dans ce cas,
- Placez le curseur à l'endroit désiré
- Cliquez sur l'icône jaune "Post Snippets"

- Dans la boîte qui apparaît, cliquez sur break, ce qui affichera "break" entre crochets
- Répétez l'opération autant de fois que désiré OU copiez/collez plusieurs fois le "break" entre crochets
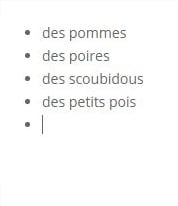
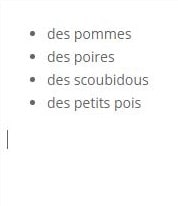
Clore une liste à puces ou une liste numérotée
![]()
En terminant une liste, après le dernier "Enter", une puce inutile apparaît forcément

Plutôt que de chercher à la supprimer, il suffit de taper "Enter" une nouvelle fois ou de cliquer sur une des 2 icônes Liste (à puces ou numérotée)

Créer une liste hiérarchisée
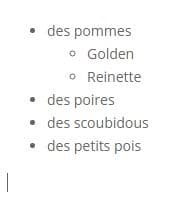
Pour arriver à ceci

- Ajouter les éléments secondaires sous leur élément principal

- Les sélectionner

- Cliquer sur l'icône "Augmenter l'indentation"

Voilà, c'est fait !