WordPress – Les bases (SANS Divi Builder)
Créé le 13/09/2013
Dernière mise à jour : 05/02/2018
Ce tutoriel est destiné aux personnes pour qui j’ai réalisé un site en WordPress, afin qu’elles puissent gérer leurs contenus avec facilité. Leur rôle WordPress sur le site est celui d' "Editeur".
Le tutoriel est néanmoins accessible à toute autre personne intéressée par le sujet.
![]() Pour utiliser ce tutoriel facilement tout en mettant en pratique les procédures présentées, vous avez intérêt à utiliser de front 2 ou plusieurs onglets de votre navigateur. Si vous ne savez pas comment faire, voyez mon tutoriel Petits trucs basiques.
Pour utiliser ce tutoriel facilement tout en mettant en pratique les procédures présentées, vous avez intérêt à utiliser de front 2 ou plusieurs onglets de votre navigateur. Si vous ne savez pas comment faire, voyez mon tutoriel Petits trucs basiques.
Sommaire
WORDPRESS, KESAKO ?
Votre site est hébergé chez OVH, est construit sous WordPress avec un thème précis, par la web designer "Atelier Ajwan".
L'hébergeur (ici OVH.com)
C'est une personne ou plus souvent une compagnie qui possède et gère des serveurs, dont celui sur lequel est stocké l'ensemble des données constituant votre site web. C'est aussi grâce au serveur que votre site est accessible sur internet.
Le CMS - Content Management System (ici WordPress)
C'est un logiciel ou, plus souvent, une plate-forme en ligne permettant de construire un site web, d'en créer et d'en publier les contenus et les processus interactifs.
WordPress est le CMS le plus populaire au monde, utilisé tant par les amateurs que par les web designers professionnels.
Le thème (thème Divi, par exemple)
C'est un ensemble de fichiers dont le CMS WordPress a besoin pour fonctionner. Il existe de nombreux thèmes. La fonction du thème est de définir, de personnaliser et de gérer l’apparence globale du site ainsi que la disposition des contenus.
Le.la web master
Ce rôle est souvent occupé par le.la web designer, mais pas toujours. Le.la web master assure le bon fonctionnement, la sécurité et la maintenance du site. Il.elle ajoute également des extensions (plugins) à WordPress pour améliorer la sécurité et les performances du site.
L'édit.eur.rice
Ce rôle est rempli soit par le.la web master lui.elle-même, soit par le.la commanditaire du site. L'édit.eur.rice alimente le site en contenus (textes, images, vidéos...).
VOCABULAIRE
Backend ou Tableau de bord
= le tableau de bord WordPress (là où on travaille sur le site)
Frontend
= le site lui-même (tel qu’il est vu par les visiteurs)
Widgets
= zones du site (sur le frontend) qui ne sont ni le menu horizontal du haut, ni le corps de page avec les contenus. Ils sont souvent situés sur les côtés gauche ou droite, ou dans le bas du site, et contiennent des petits menus, liens divers, etc
Breadcrumbs ou "Chemin d'accès"
= la ligne sous le menu du haut, parfois répétée en bas de page, qui liste les niveaux hiérarchiques des pages du site, jusqu’à la page en cours.
"Breadcrumbs" vient du conte « Hansel et Gretel ». Les 2 enfants sèment des mies de leur pain dans la forêt pour retrouver leur chemin. Malheureusement les oiseaux les mangèrent, mais bon, l’histoire finit tout de même bien.
URL (Uniform Resource Locator)
= une adresse internet. Ex. https://www.ajwan.net/
PREMIERS PAS
Connectez-vous à WordPress
Je vous ai inscrit comme éditeur de votre site. Vous avez donc reçu par e-mail votre identifiant (ou "nom d'utilisateur") et un lien vous permettant de créer votre mot de passe.
![]() Si vous n'avez pas accepté le mot de passe "fort" proposé et choisi un mot de passe "faible" ou "moyen", je vous conseille vivement de bientôt le modifier (voir plus bas). Il en va de la sécurité de votre site.
Si vous n'avez pas accepté le mot de passe "fort" proposé et choisi un mot de passe "faible" ou "moyen", je vous conseille vivement de bientôt le modifier (voir plus bas). Il en va de la sécurité de votre site.
Votre URL (adresse web) de connexion, c'est l'URL de votre site + "/wp-login.php/"
Exemple : https://www.hpo-lab.org/wp-login.php/
Conseil : placez cette URL dans vos favoris pour y accéder facilement
Pour vous connecter :
- Entrez votre nom d'utilisateur et votre mot de passe, puis cliquez "Se connecter"
- Vous êtes ainsi entré dans votre tableau de bord WordPress :thumbsup:
Modifiez votre mot de passe
![]() Fortement conseillé si vous n'avez pas accepté le mot de passe "fort" proposé lors de votre confirmation d'inscription, et choisi un mot de passe "faible" ou "moyen". Il en va de la sécurité de votre site.
Fortement conseillé si vous n'avez pas accepté le mot de passe "fort" proposé lors de votre confirmation d'inscription, et choisi un mot de passe "faible" ou "moyen". Il en va de la sécurité de votre site.
- Dans le tableau de bord, cliquez sur "Profil"

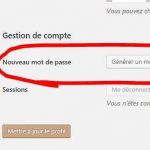
- Vers le bas de la page "Profil", cliquez sur "Générer un mot de passe"
Veillez à choisir un mot de passe "fort", pour la sécurité de votre site.

Multisite : choisissez votre site de travail
Les sites que je réalise sont toujours des multisites, même si le client n'a besoin que d'un site dans un premier temps. Un cas typique de multisite, c'est le site multilingue.
Exemple : http://yoga-laurence-lhermitte.be/
Un multisite WordPress est composé d'un site principal et de plusieurs sous-sites.
Par défaut, la connexion vous amène généralement dans le tableau de bord du site principal.
Dans le cas d'un site multilingue, c'est généralement moi qui gère ce site principal.
Pour choisir le site dans lequel vous allez travailler,
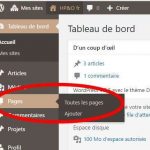
- Suvolez "Mes sites" avec votre souris

- Dans le menu déroulant, cliquez sur un des sous-sites, en fonction de la langue désirée s'il s'agit d'un site multilingue.
Ceci vous amènera dans le tableau de bord de ce sous-site. La preuve : le nom du sous-site, à côté de "Mes sites"

Voir le site (frontend) à partir du tableau de bord
Une fois dans le tableau de bord de votre site, si vous cliquez sur le nom de votre site, cette action ouvrira le fronted de votre site, ce qui est très utile pour vérifier le résultats de modifications apportées.
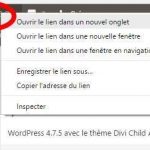
![]() NEANMOINS, vous perdrez ainsi votre tableau de bord (le frondend prendra sa place). Je vous conseille donc fortement de plutôt utiliser le CLIC DROIT et de sélectionner "Ouvrir dans un nouvel onglet". Ainsi, vous disposerez, dans votre navigateur, des 2 onglets : celui de votre tableau de bord et celui du frontend, et vous pourrez facilement passer de l'un à l'autre.
NEANMOINS, vous perdrez ainsi votre tableau de bord (le frondend prendra sa place). Je vous conseille donc fortement de plutôt utiliser le CLIC DROIT et de sélectionner "Ouvrir dans un nouvel onglet". Ainsi, vous disposerez, dans votre navigateur, des 2 onglets : celui de votre tableau de bord et celui du frontend, et vous pourrez facilement passer de l'un à l'autre.
DIFFERENCES ENTRE PAGES, ARTICLES ET BLOGS
Techniquement, pour y insérer du contenu, il n'y a pas de différence entre articles et pages. Par contre articles et blogs d'une part, et pages d'autre part, ont une fonction différente au sein du site.
Articles et Blogs (ou catégories)
Les articles ("posts" en anglais) constituent l'essentiel de la partie dynamique du site. Ils appartiennent chacun à un Blog ou Catégorie que l'on aura créé préalablement.
On peut afficher le blog. Automatiquement, il présentera l'ensemble des articles lui appartenant, par ordre chronologique.
Exemple : http://fr.yoga-laurence-lhermitte.be/category/actu/
Ou bien on peut afficher un seul article.
Exemple : http://fr.yoga-laurence-lhermitte.be/actu/bientot-la-rentree-bougeons-en-douceur/
Chaque article de blog est visiblement et automatiquement daté, généralement sous son titre.
Fonction : convient aux parties de site destinées à recevoir des mises à jour, des nouveautés, fréquentes. L'exemple type, ce sont les actualités.
Pages
En gros, elles constituent la partie statique du site.
Exemple : http://fr.yoga-laurence-lhermitte.be/quel-yoga/
Fonction : convient aux parties du site destinées à recevoir peu ou pas de mises à jours.
Etant "statiques", les pages ne sont pas datées.
N.B. Leur caractéristique "statique" n'empêche pas d'y modifier de temps en temps des éléments. Par exemple, ajouter un paragraphe à une biographie, remplacer une image par une autre, etc.
PAGES
Modifier une page
Du fait que les pages doivent apparaître dans les menus, que je gère, je les ai toutes préparées à l'avance. La plupart d'entre elles sont vides et n'attendent que vos contenus.
Pour la pédagogie du tutoriel ainsi que pour vos essais futurs, je vous ai en plus préparé une page d'essais. Elle est "privée", c'est-à-dire qu'elle n'est visible sur le frontend que par vous et moi, quand nous sommes connectés.
Exercice : modifiez votre page d'essais...
- Survolez l'onglet "Pages" avec la souris, puis cliquez sur "Toutes les pages"

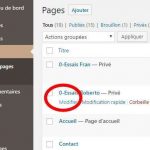
- Dans cette liste de pages présentées par ordre alphabétique, survolez votre page d'essais et, dans la ligne qui apparaît alors sous le nom de votre page, cliquez sur "Modifier"
N.B. Dans cette même ligne, le lien "Modification rapide" bug parfois, il vaut mieux l'éviter.

- Une fois dans l'éditeur de page, écrivez quelques mots de votre choix.

Pour des modifications plus raffinées utilisant les icônes de l'éditeur de texte ainsi que des images, voir mes autres tutoriels WordPress. Pour l'instant, contentons-nous de ce simple ajout de texte.
![]() Si néanmoins vous voulez essayer par vous-même d'autres choses en utilisant les icônes de l'éditeur, pas de souci, vous ne courrez aucun risque. Par contre, je vous demande de ne pas tenter d'insérer d'images sans passer par mes tutoriels Préparer ses images pour internet et Ajouter images & vidéos. En effet, pour le bien du site, les images nécessitent le respect de bonnes pratiques bien précises.
Si néanmoins vous voulez essayer par vous-même d'autres choses en utilisant les icônes de l'éditeur, pas de souci, vous ne courrez aucun risque. Par contre, je vous demande de ne pas tenter d'insérer d'images sans passer par mes tutoriels Préparer ses images pour internet et Ajouter images & vidéos. En effet, pour le bien du site, les images nécessitent le respect de bonnes pratiques bien précises.
Voir un APERÇU, puis METTRE A JOUR
La fonction "Aperçu" est importante car l'éditeur de texte ne rend pas exactement ce qui sera affiché sur le site.
Pour l'aperçu, pas besoin de CLIC DROIT/"Ouvrir dans un nouvel onglet" car le clic gauche sur "Aperçu" ouvrira automatiquement un nouvel onglet.
Si vous êtes content.e du résultat, il ne vous reste plus qu'à mettre la page à jour (n'ayez crainte, vous pourrez toujours la modifier plus tard, autant de fois que vous voudrez).
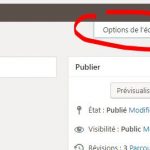
Alléger l’éditeur de page
À la base, les blocs de la la colonne de droite ainsi que ceux qui sont affichés sous l’éditeur de texte sont souvent inutilement encombrants. Les alléger augmentera votre confort.
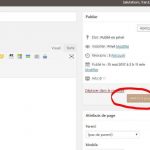
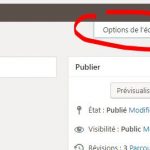
- Dans l’éditeur de n’importe quelle page, cliquez en haut à droite sur l’onglet “Options de l’écran”

- Cochez ou décochez alors les options, comme sur l’image ci-dessous (décochez en plus l'option "Générateur Divi")

Une fois que ces réglages sont faits sur une page, ils s’appliqueront automatiquement à toutes les autres.
ARTICLES
Créer un article
Si j'ai préparé les pages à l'avance, les articles, c'est à vous de les créer au fur et à mesure.
Exercice : créez votre premier article
(S'il est bidon, ce n'est pas grave, vous pourrez le supprimer plus tard)
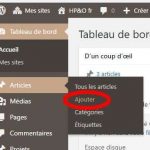
- Survolez l'onglet "Articles" avec la souris, puis cliquez sur "Ajouter"

- Dans l'éditeur d'article, donnez un titre à celui-ci et écrivez un petit texte

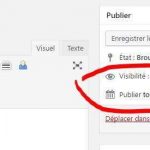
- Si vous souhaitez qu'il ne soit pas encore visible pour les visiteurs, vous avez 2 options :
- modifier la visibilité de l'article pour le rendre temporairement "Privé" (solution la plus simple quand il s'agit d'un essai)
ou - modifier sa date de publication pour qu'il soit publié ultérieurement

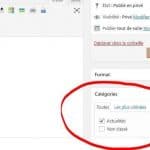
- Attribuez-lui une catégorie (un blog) Ex. "Actualités"

- Cliquez sur "Aperçu", comme vous l'avez fait après modification d'une page
- Si vous êtes satisfait, cliquez sur "Mettre à jour"
Voir l'article dans son blog
- Allez sur le fronted du site, soit en cliquant sur "Aperçu" dans l'éditeur d'article, soit par CLIC DROIT/"Ouvrir dans un nouvel onglet", sur le nom du site, dans la barre menu horizontale du haut.
- Dans le menu du frontend ou dans les widgets, cliquez sur le nom du blog. Ex. "Actualités" - Et admirez le résultat.
![]() Si vous avez choisi une date de publication ultérieure à aujourd'hui, l'article n'apparaîtra pas dans le blog. Il faudra attendre le jour et l'heure prévus.
Si vous avez choisi une date de publication ultérieure à aujourd'hui, l'article n'apparaîtra pas dans le blog. Il faudra attendre le jour et l'heure prévus.
Modifier un article
Même principe que pour les pages :
- Dans la colonne de gauche, survol sur "Articles", puis cliquez sur "Tous les articles"
- Dans la liste d'articles présentés en ordre chronologue, survol sur l'article concerné, puis cliquez dessous sur "Modifier"
Outre le titre et le texte, vous pouvez modifier
- la visibilité (privée ou publique)
- la date et/ou l'heure de publication
(vous pouvez même décider qu'un article rédigé aujourd'hui a été publié il y a 6 mois, par exemple) - la catégorie à laquelle l'article doit appartenir
Supprimer un article
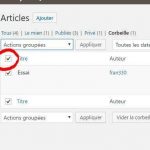
- Dans la colonne de gauche du tableau de bord, survol sur "Articles", puis cliquez sur "Tous les articles"
- Dans la liste d'articles, survol sur l'article concerné, puis cliquez dessous sur "Corbeille"
N.B. Vous pourrez notamment supprimer les articles que j'ai créés. Ils n'avaient qu'une fonction de test, en attendant votre prise en main du site.
Récupérer un article mis à la corbeille
- Dans la colonne de gauche du tableau de bord, survol sur "Articles", puis cliquez sur "Tous les articles"
- Au-dessus de la liste d'articles, cliquer sur "Corbeille"

- Dans la liste d'articles de la corbeille, survol sur l'article concerné, puis cliquez dessous sur "Rétablir"
 Vider de temps en temps la corbeille
Vider de temps en temps la corbeille
Pour alléger votre site, il est bon de vider de temps en temps la corbeille des articles.
- Dans la colonne de gauche du tableau de bord, survol sur "Articles", puis cliquez sur "Tous les articles"
- Au-dessus de la liste d'articles, cliquez sur "Corbeille"

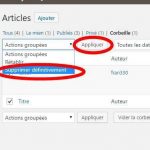
- Au-dessus de la liste d'articles de la corbeille, cochez "Titre", ce qui cochera (sélectionnera) tous les articles

Ou bien cochez (sélectionnez) manuellement les articles désirés - Cliquez sur "Actions groupées" et sélectionnez "Supprimer définitivement", puis cliquez sur "Appliquer"

NOUVEAU ! Plus simple : dans la page de la corbeille, WordPress propose à présent un bouton "Vider la corbeille"
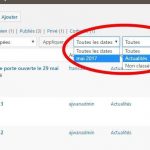
Faciliter la gestion des articles
Filtrer l'affichage de la liste des articles vous facilitera grandement la vie si vous gérez de nombreux articles et/ou plusieurs blogs (catégories).
- Dans la colonne de gauche du tableau de bord, survol sur "Articles", puis cliquez sur "Tous les articles"
- Au-dessus de la liste des articles, vous pouvez choisir un certain mois ou/et une certaine catégorie, puis cliquer sur "Filtrer"

Alléger l’éditeur d’article
À la base, les blocs de la la colonne de droite ainsi que ceux qui sont affichés sous l’éditeur de texte sont souvent inutilement encombrants. Les alléger augmentera votre confort.
- Dans l’éditeur de n’importe quel article cliquez cliquez en haut à droite sur l’onglet “Options de l’écran”

- Cochez ou décochez alors les options, comme sur l’image ci-dessous (décochez en plus l'option "Générateur Divi")

Une fois que ces réglages sont faits sur un article, ils s’appliqueront automatiquement à tous les autres.
LA SUITE...
Si vous avez suivi et pratiqué ce tutoriel, vous possédez les compétences de base d'un éditeur WordPress mais pour aller plus loin, mes autres tutoriels WordPress vous attendent...
 Santé de votre site
Santé de votre site
Même si vous préférez l'approche intuitive aux tutoriels (ce qui est très bien aussi), j'insiste néanmoins pour que vous ouvriez mes turoriels sur l'Éditeur de textes et sur l'Ajout d'images. Y sont mis en exergue grâce à l'icône ![]() quelques points IMPORTANTS pour la SANTÉ de votre site.
quelques points IMPORTANTS pour la SANTÉ de votre site.